Double Bubble Gamesys
If you’re a fan of online fruit machines then you’ll love this classic video slot from Gamesys.
To begin with their slots, they have multiple award-winning slots that include the likes of Double Bubble Jackpot, Double Bubble, Secrets of the Phoenix and Cleopatra Slot. If you are a new member, you are eligible to receive either 30 free spins on selected slots after you deposit a minimum of £10, or 50 free bingo tickets that you can use on.
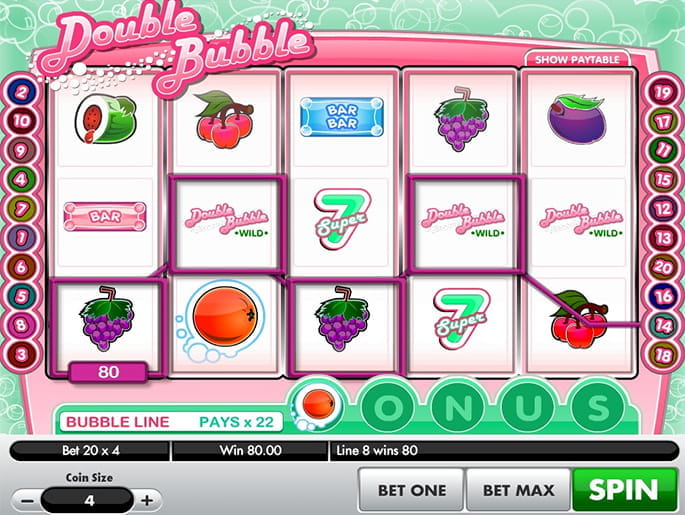
Double Bubble Slot Game is one with five reels and a classic design, the timeless video slot showcases 20 paylines and bonus features.
Enjoy the bonusgames, freespins, wildsymbol and cash prizes that are available on this thrilling slot. We have taken an in-depth look at this game, read our full Double Bubble Slot Review.
We have also handpicked the best slot sites and online casinos in February 2021.
Table of Content
- 1 Best Double Bubble Slots Sites
- 10 What is the Double Bubble Slots RTP?
Best Double Bubble Slots Sites
Double Bubble Games
Check the list below to see the Best Double Bubble Slots Sites:
- PLAY NOW
New members only, must opt in. Min £10 deposit & wager. 30 day expiry from deposit.18+. Free Spins: on Paper Wins. 1p coin size, max lines. Bingo: Advertised ticket value based on £1 tickets. Game availability & restrictions apply. Full T&C's Apply
Double bubble is the second project I worked on at Gamesys. The game is a simple slot game for mobile with the additional mechanic of a bubble line and bubble pop bonus. Rebuilt from the ground up in javascript and HTML5 it is currently the highest earning game for the company.
My contribution to the project covered the following areas:
Audio – The sounds from the game were taken from the original flash version, compressed to a 64kb bit rate to suit mobile downloads and implemented for the spin, reel stops, win levels and bubble pop bonus.
- The Double Bubble slot is developed by Gamesys and it can be played at the best Gamesys Group casinos. The slots from this software provider are characterised by easy and simple gameplays, and in the meantime, with a high payout ratio.
- Gamesys, which is the software developer of this game, has built the Double Bubble slot machine on a bubbly manner. The colors of the reels and the background complement each other to give you a light ambiance.
- Gamesys have released another version of their popular Double Bubble game. It's available to play on Jackpotjoy, Heart Bingo and Virgin Games and is called: Double Bubbly Jackpot. The main difference between the two games are that the newer version has a progressive jackpot that, at time of writing, was over £20,000!
Bubble Line – The bubble line is the meter present at the bottom of the game which reflects any bubbles currently shown on the reel-set, although the triggering of a win on this line is dealt with via https response from a server the icons on the line were implemented using Tween.js and Pixi.js.
Controls – The controls designed for the game are a standard across all Gamesys games and are injected into the DOM during the loading process, this injection was implemented via another team. My responsibility with this area was to ensure the game responded to the events sent from the controls such as mute, changing the bet lines, coin size and spin.

WinDisplay – The boxes and graphics that surround the icons of the reel-set during a win. My responsibility in this area was to draw the boxes and graphic (white background beneath the transparent icon of the reel). This was done using Pixi.js to draw the graphics in the right position. Additionally the smaller boxes that display the amount won per line were also part of this implementation.
Loading Screen – The loading screen of the game is a crucial feature, it is the entry point and the first thing the user sees when they start the game. Minus the logo and background (which is simply a canvas background set to the specific colour). The loading bar is the interesting part of this implementation.
The bar itself reflects the progress of several asset loaders running in the background via Pixi.js to load different aspects from the back end servers. These assets are determined via a bucket system and venture, the bucket system will define the boundaries of the screen and so will load the correct assets based on these reported boundaries, from the correct venture folder, in this case the venture is Virgin Games.
Additionally, the progress of the bar is forced to stop at 95%, this is to stop the user from believing the game has stalled when the bar reaches 100% and the game does not immediately start. The additional 5% reflects the game setting the assets up in the right place and waiting for the initial server handshake before showing the game, if this handshake does not get made for whatever reason an error is shown.
Bug Fixing – There were several bugs during the development process of the game. One bug that I’d like to highlight was related to memory usage within the game for iOS devices. The cache of an iPad can only support up to an OS Specific size, in our case the smallest size was 300MB. This meant that if any assets stored within the cache pushed the limit, the OS would automatically close the browser for using too much memory.
During development of the game we came across the browser crashing on an iPad 2 iOS 6. Not being sure of the cause I spent several hours tracking down the issue using instruments from Xcode to watch memory usage through the different parts of the game.
The solution to this issue lied within the drawing of the bet lines themselves. It was discovered that another developer had set the lines to cache as bitmap every time the line was shown rather than once. With 20 lines at a time and each one having the opportunity to be shown an infinite amount of times, eventually the cache limit would be hit and passed. Removing this setting to cache on draw proved an adequate solution to the issue.
Challenges:
Being the first game I have developed from start to finish using JavaScript, DoubleBubble presented many challenges, from learning another language having come from mostly a C, C++ and Java background to using several open source libraries such as Tween.js, Pixi.js, Howler.js and Node.js.
I learned not only the issues of developing for the mobile platform in terms of design, layout and problems involving rotation and screen size but also to better structure my code using the unique elements of javascript such as Closures and function callbacks.
Double Bubble Game Free
Summary:

Since the game has been released I have moved onto other projects and my skill with JavaScript and game development in general has improved, I have learned from the mistakes made during development of the game and as a result the code written for the next games I am developing within Gamesys is shorter, more efficient and structured better to be more readable.
The game can be found here: https://m.virgingames.com/game/slot-double-bubble/demo

(NOTE: The game can only be viewed on a mobile device or with device emulation within a browser).
Images: